Classique, via le fichier .pro
Testé sous Windows 7, compilateur MSVC.
Testé sous Linux (virtual machine) : attention nécessite les drivers opengl. Note: en machine virtuelle les performances ne sont pas optimales.
Autres plateformes (non testée actuellement, prévu pour après le défi): Symbian (N8 ou simulateur), Harmattan (Simulateur ou N9 peut-être :p), Blackberry Playbook, Raspberry Pi
Jeu 1 contre 1 : les deux joueurs sont humains.
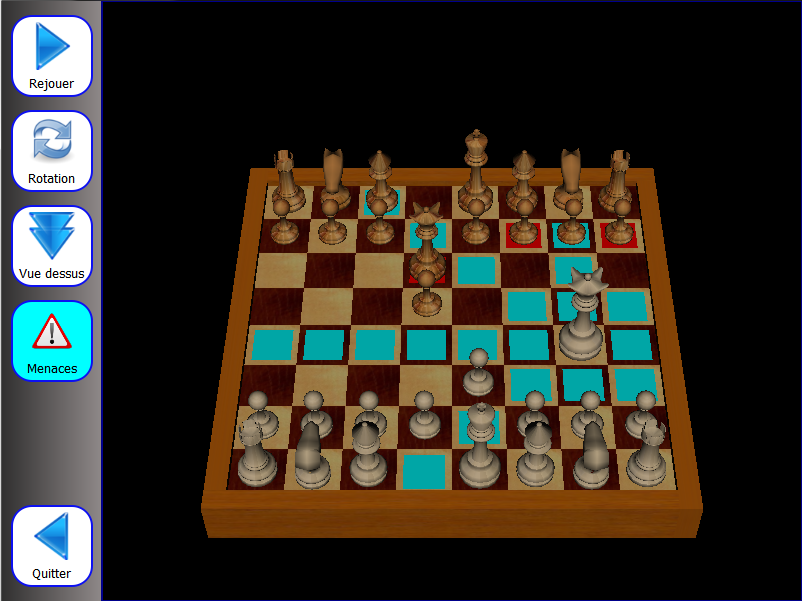
Affichage 3D.
Implémentation des règles : déplacement des pièces, echec et echec et mat, roque, prise en passant, pat et promotion.
Animation des pièces lors des déplacements.
Affichage (optionnel) des menaces; des pièces qui menacent une position lors du survol de la position par la souris.
Changement de vue en vue du dessus.
Rotation de la scene en 3D.
Traduction en francais.
Cliquer sur une pièce pour la sélectionner, la pièce sélectionnée est repérable visuellement. Clic sur une des cases
valables ou sur une pièce adverse pour le déplacement. Lors du survol des zones possibles par la souris le jeu indique
quelles pièces adverses sont une menace pour votre pion en cas de déplacement (possibilité de désactiver).
Les pions prisonniers sont sortis hors du plateau, ils sont toujours visibles à l'arrière.
Quelques options sont disponibles afin de manipuler la vue 3D du jeu: vue du dessus, et manipulation de la caméra à la souris.
Le modèle est en C++, via les classes Piece et ChessEngine. Piece représente une pièce du plateau : type (cheval, reine, ...),
couleur, position, selectionné, capturé. Et ChessEngine représente le plateau et les mécanismes permettant de déplacer les pièces.
L'interface est en QML en totalité. L'écran principal se compose d'une barre de menus (composants QML classiques) et d'une vue 3D,
via l'élément Viewport de Qt3D. Chaque pièce possède son propre fichier QML, ce qui permet de définir le modèle 3D à charger, son
centrage, mais aussi de définir des animations personnalisées lors des déplacements. Chacune de ces pièces héritent de l'élément
Piece.qml qui définit certains comportement par défauts (clic, sélections ...).
ChessPrototype.qml ne fait pas partie de l'application, mais est un simple Viewport qui affiche le plateau de jeu et quelques pièce positionnées
à la main. Cet élément est très utile pour faire des tests, u prototyping via le QML Viewer. En effet dans l'application réelle,
les pièces sont chargées depuis le modèle C++, il n'est donc plus possible de visualiser via QML Viewer et il faut alors recompiler et
relancer l'application à chaque modification.
GameArea.qml est l'élément placé directement à côté du menu, il contient le Viewport plus plusieurs petits éléments, comme les messages
(échecs et mat etc), la boite de dialogue pour le choix des pièces à promouvoir (PromoteChoice.qml) et gère également l'animation lors
du changement de tour de jeu. A l'intérieur du viewport, on trouve ChessGame.qml; ce dernier est composé du plateau (boite en bois avec le damier),
du lien vers le C++ (ChessEngine) de l'affichage des pièces et des marqueurs (déplacements disponibles et menaces).
Chaque piece est ajoutée à l'intérieur d'un Repeater, et PieceDelegate est l'élément qui va instancier le bon fichier QML en fonction
du type de pièce à afficher, ainsi que de s'assurer que tous les liens dynamiques sont présents.
Le reste est une question de détails :D
Bon jeu !

Copyright © 2012 Developpez LLC. Aucune reproduction, même partielle, ne peut être faite de ce site ni de l'ensemble de son contenu : textes, documents, images, etc. sans l'autorisation expresse de l'auteur. Sinon vous encourez selon la loi jusqu'à trois ans de prison et jusqu'à 300 000 € de dommages et intérêts.